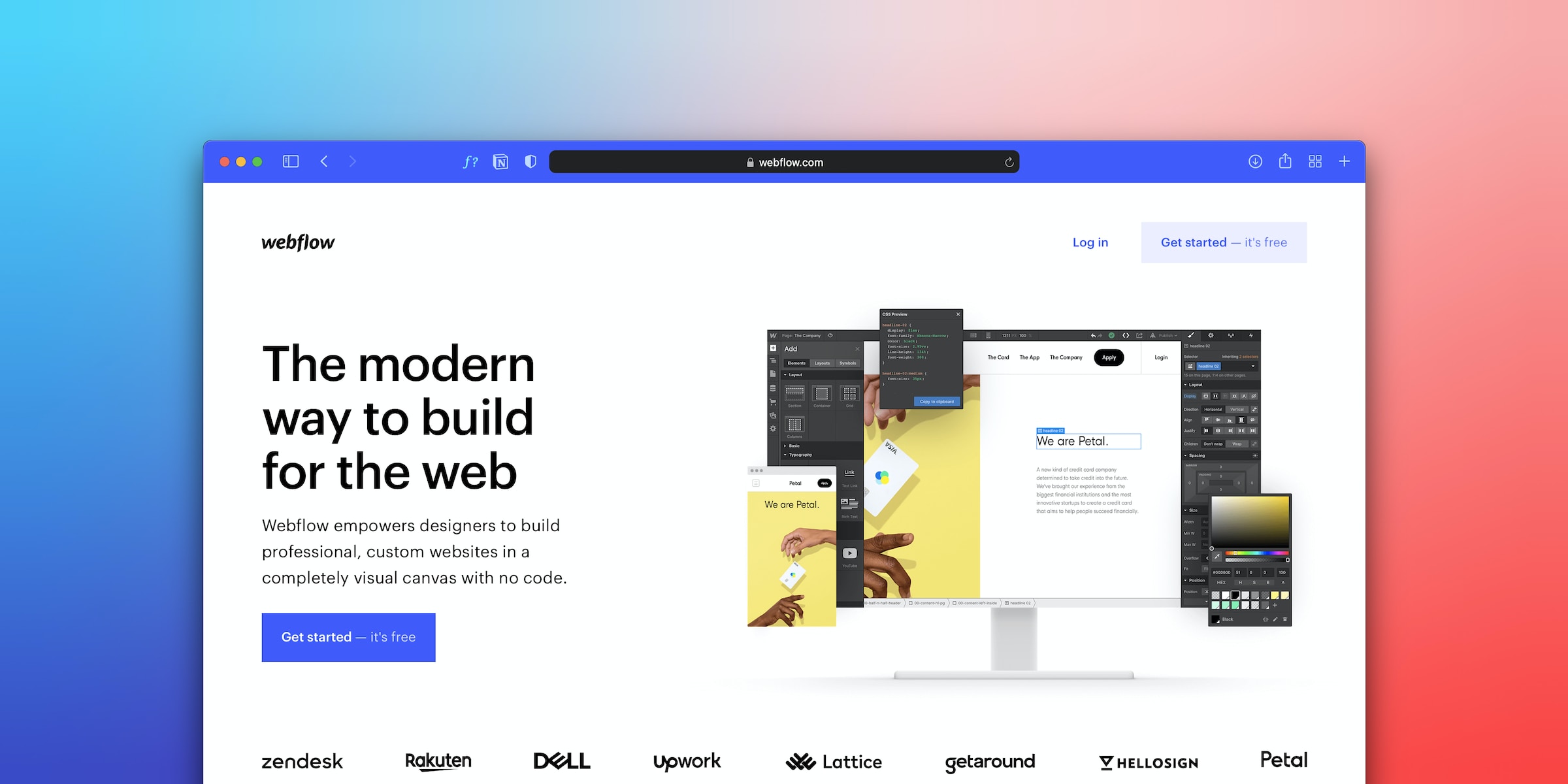
Since 2018, we've been dedicated advocates of Webflow, recommending it wherever possible to all of our clients. But what is it, what makes it so powerful, and most importantly, what's in it for you? You’ll read all about it in this article. So without further ado, let’s dive into it!

What is Webflow?
Back in 2012, the founding fathers of Webflow recognised a gap in the market for a platform that would enable web designers and intuitively create responsive websites, without writing a single line of code. According to NoCode Guides The brothers Vlad and Sergie Magdalin and their friend Bryant Chou were designers themselves, so they had a super clear vision of what was missing, and what had to be created. Webflow was born…
Webflow is an no-code SaaS solution that empowers designers across the globe to build exceptional and responsive websites intuitively. Its visual drag-and-drop builder allows Webflow developers to completely customise every little detail of their websites. With Webflow you’re not limited to any design or development ‘boundaries’, unlike any other CMS.
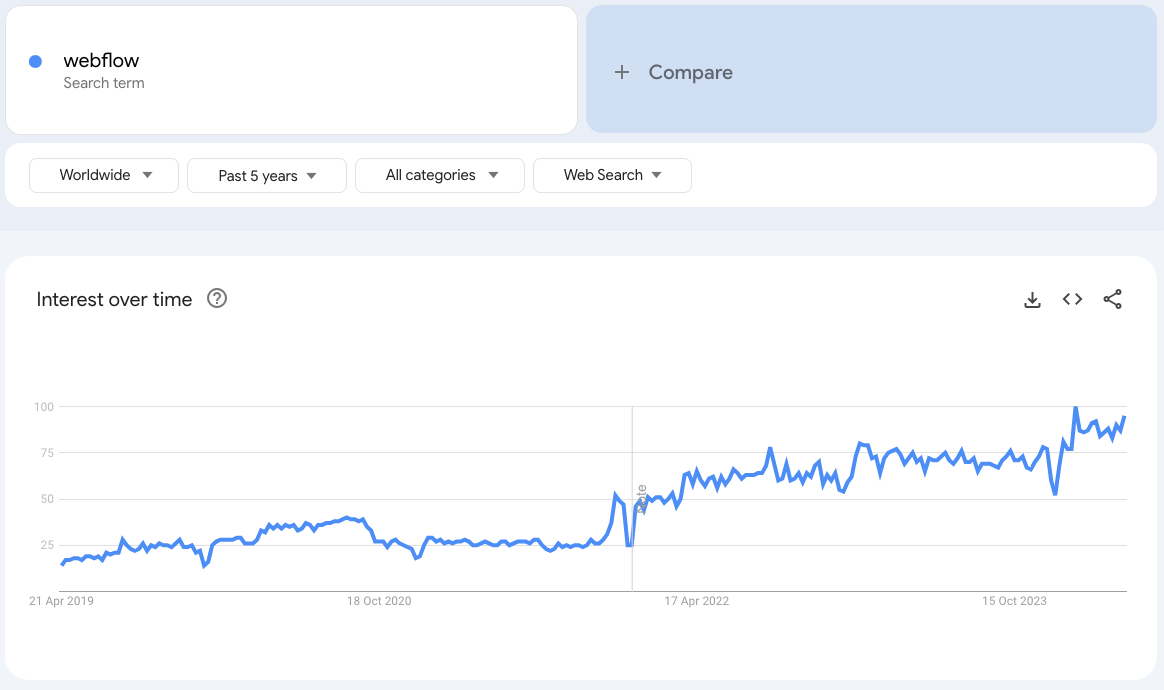
Today, more than 10 years after its founding, Webflow is expanding faster than ever, while improving the platform by adding more features and integrations with lightning speed. Some of the most recent launched additions include:
- Localisation, enabling multilingual websites with machine translations and without use of third party tools.
- Libraries, supercharging the design and development workflow by dragging in pre-built building blocks like hero sections, call to action banners or footer elements.
- Memberships: Webflow created a fully built-in membership functionality. Website owners can restrict parts of the website to specific member groups.
Webflow Plans, Pricing and Costs
Although Webflow offers free plans, to fully utilise its capabilities, a paid plan is necessary. The costs are manageable, especially when considering the significant value you’ll get in return. In this chapter, we will explore all the pricing options.
Webflow Workspace Plans
To begin using Webflow, you'll need a workspace. Depending on your preference, you can manage the workspace yourself, or have it managed by a freelancer or agency. Webflow provides various workspace plans to suit any of these choices.
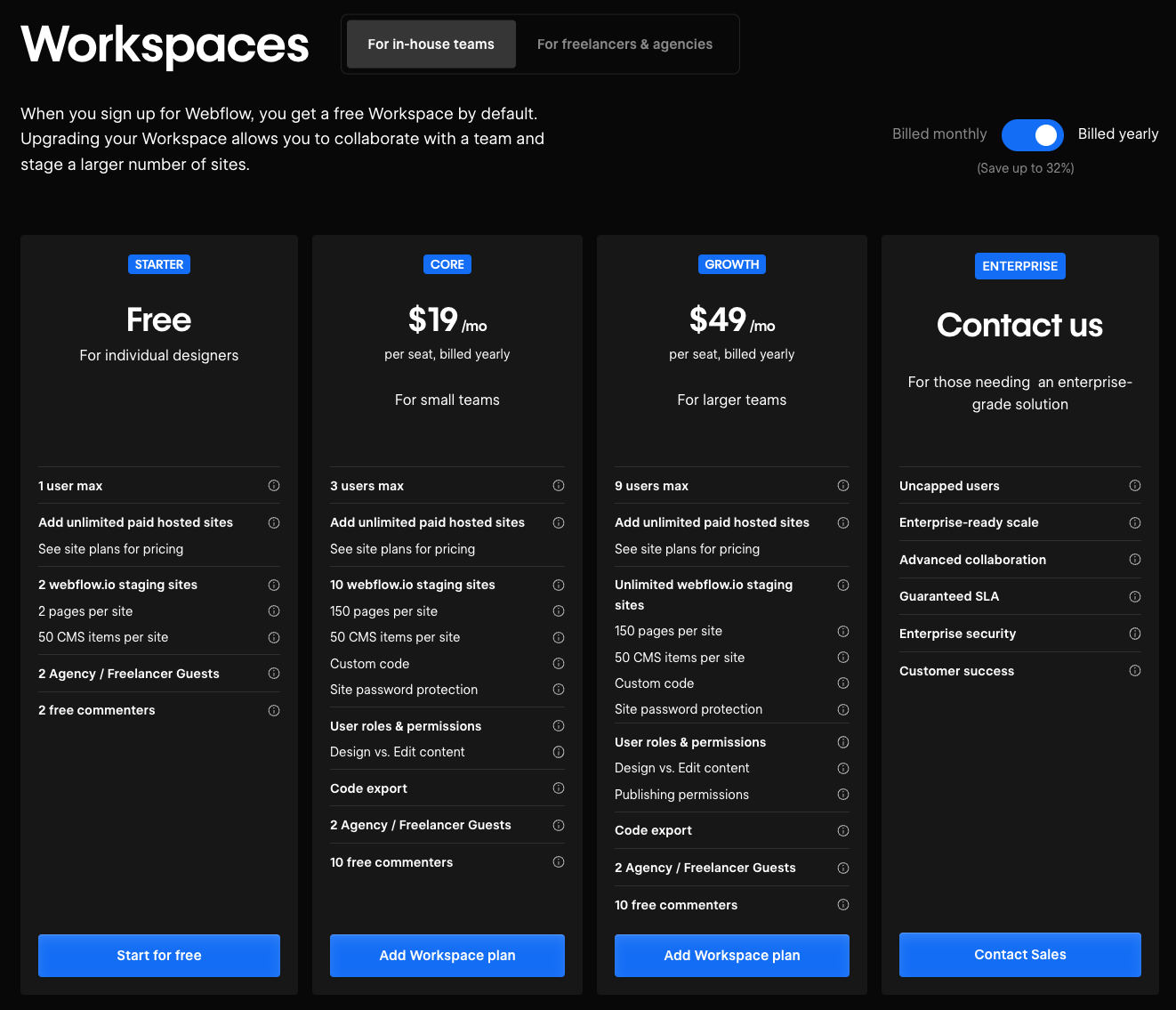
For in-house teams
Webflow's in-house team plans cater to various team sizes and needs. The Starter plan is free for individual designers, offering basic staging and collaboration tools. The Core plan, at $19 per seat per month billed yearly, suits small teams, providing additional staging sites and enhanced security options. The Growth plan, costing $49 per seat per month billed yearly, is designed for larger teams, featuring unlimited staging sites and advanced user permissions. For enterprise-scale solutions with custom needs, Webflow offers personalized pricing and support.

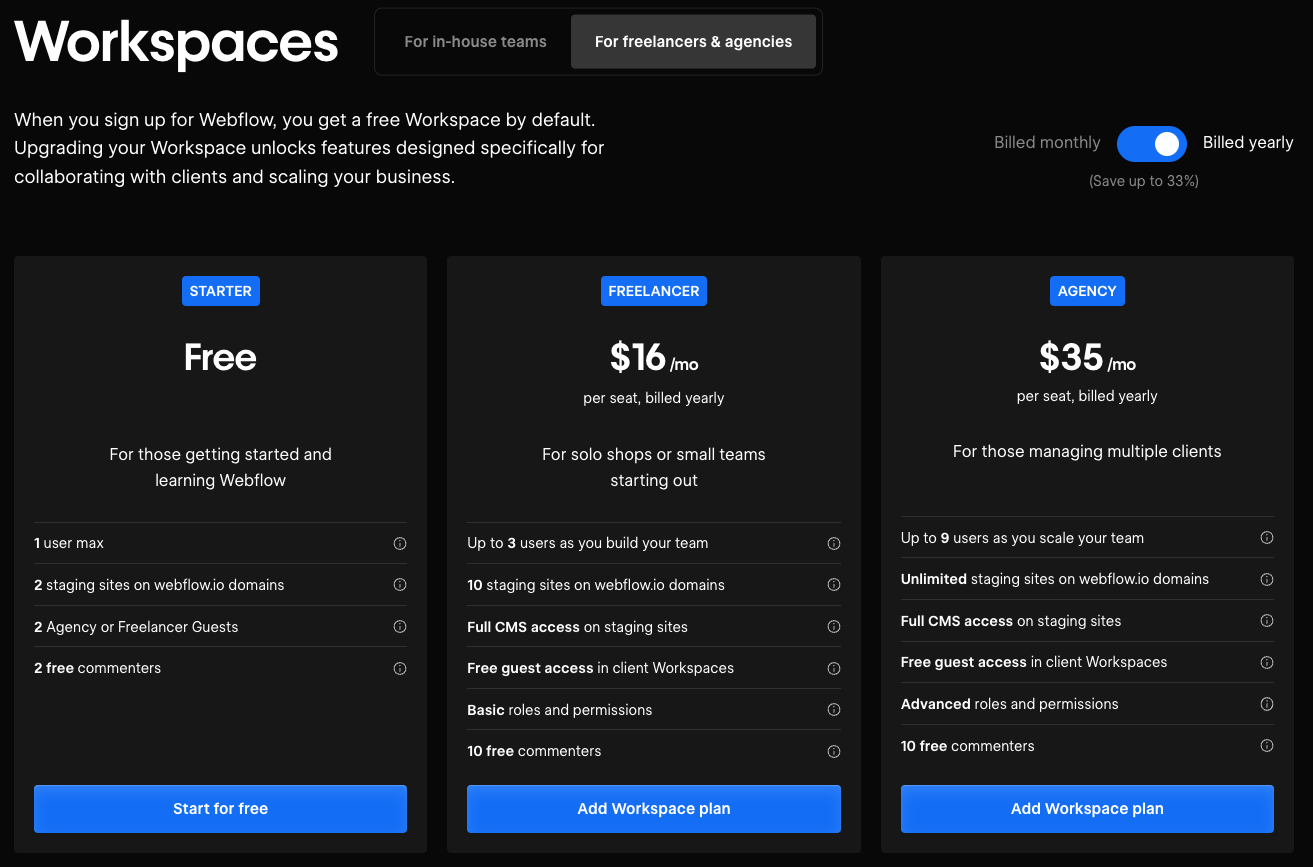
For freelancers & agencies
Webflow provides a range of pricing plans for freelancers and agencies designed to fit different stages of business growth. The free "Starter" plan is ideal for those new to Webflow, offering basic tools for single users. For freelancers or small teams, the "Freelancer" plan costs $16 per month per seat when billed annually, including enhanced features like additional staging sites and CMS access. Larger agencies can benefit from the "Agency" plan at $35 per month per seat, providing extensive tools for managing multiple clients and projects. These plans are structured to be affordable, with savings available on annual commitments.

Webflow Site Plans
Once your Webflow workspace is created and you’re ready to launch your first website, you need a site plan. Without a site plan you can’t publish your website on a custom domain, along with other limitations. Here follows an overview of the different site plans you can choose from.
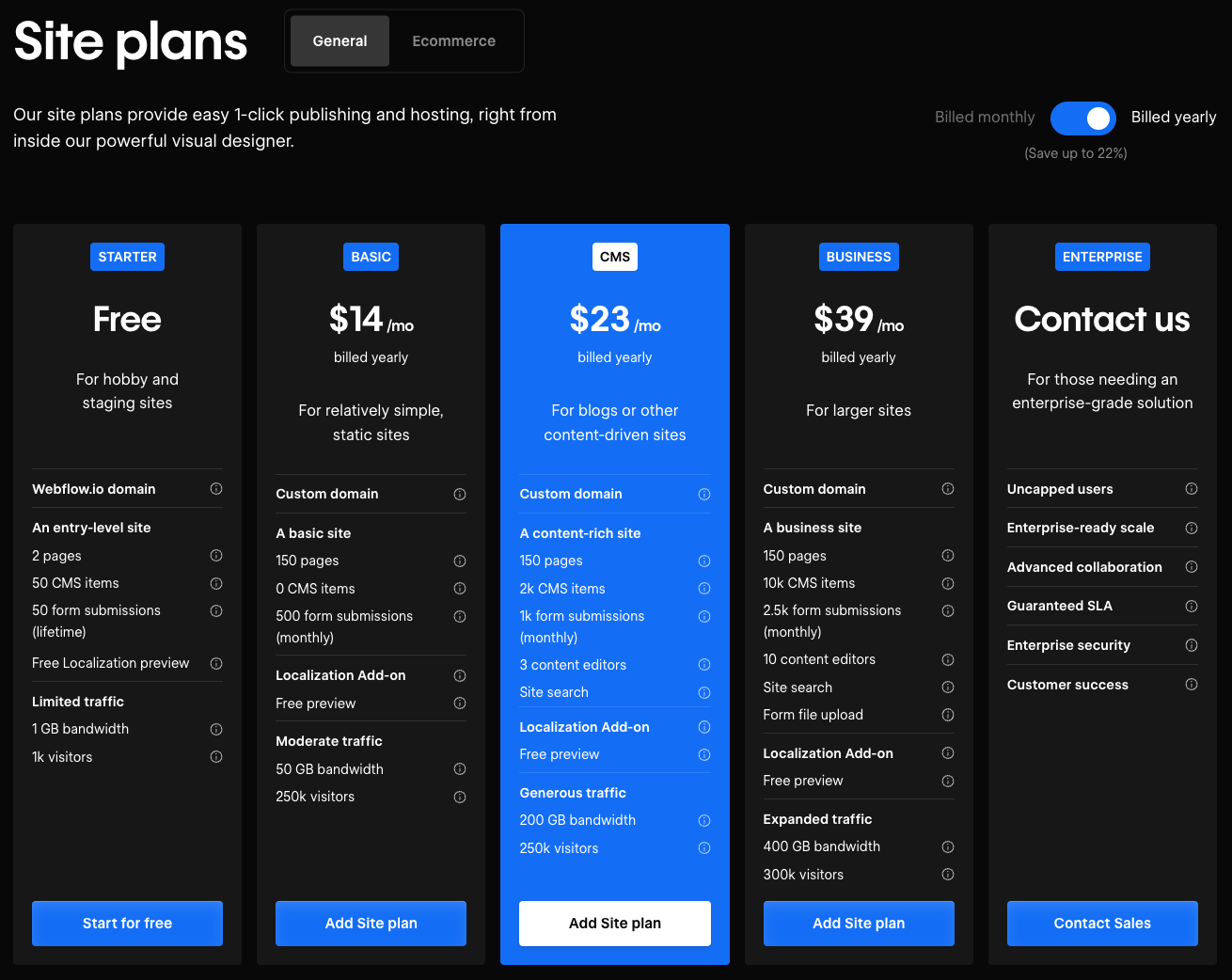
General
Webflow's General Site Plans cater to a wide range of needs, from personal projects to large-scale business sites, with straightforward options for publishing and hosting. Plans start with the free Starter option for hobby sites and scale up to specialised offerings for more substantial needs, such as the Business plan at $39 per month (billed yearly) for larger sites. Each tier provides increasing benefits, including more pages, CMS items, and bandwidth, ensuring scalability and functionality. There's also an Enterprise option for customised, high-demand solutions.

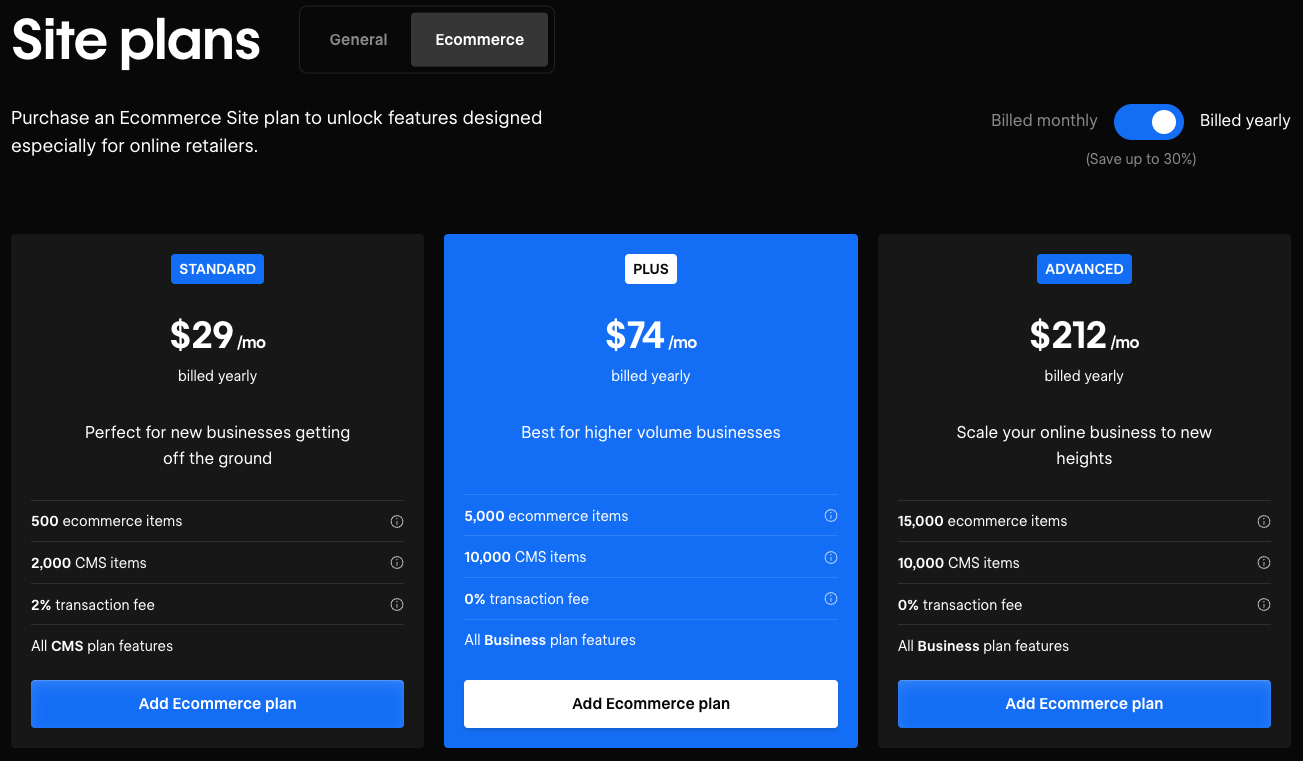
Ecommerce
Webflow's Ecommerce Site Plans are structured to meet the needs of online retailers, ranging from new startups to businesses ready to scale. The Standard plan, priced at $29 per month when billed yearly, is ideal for new businesses, featuring a manageable transaction fee and ample CMS items. The Plus plan at $74 monthly (billed yearly) removes transaction fees and increases item limits, suitable for higher volume operations. For expansive growth, the Advanced plan at $212 monthly (billed yearly) offers extensive ecommerce and CMS items, catering to substantial business needs.

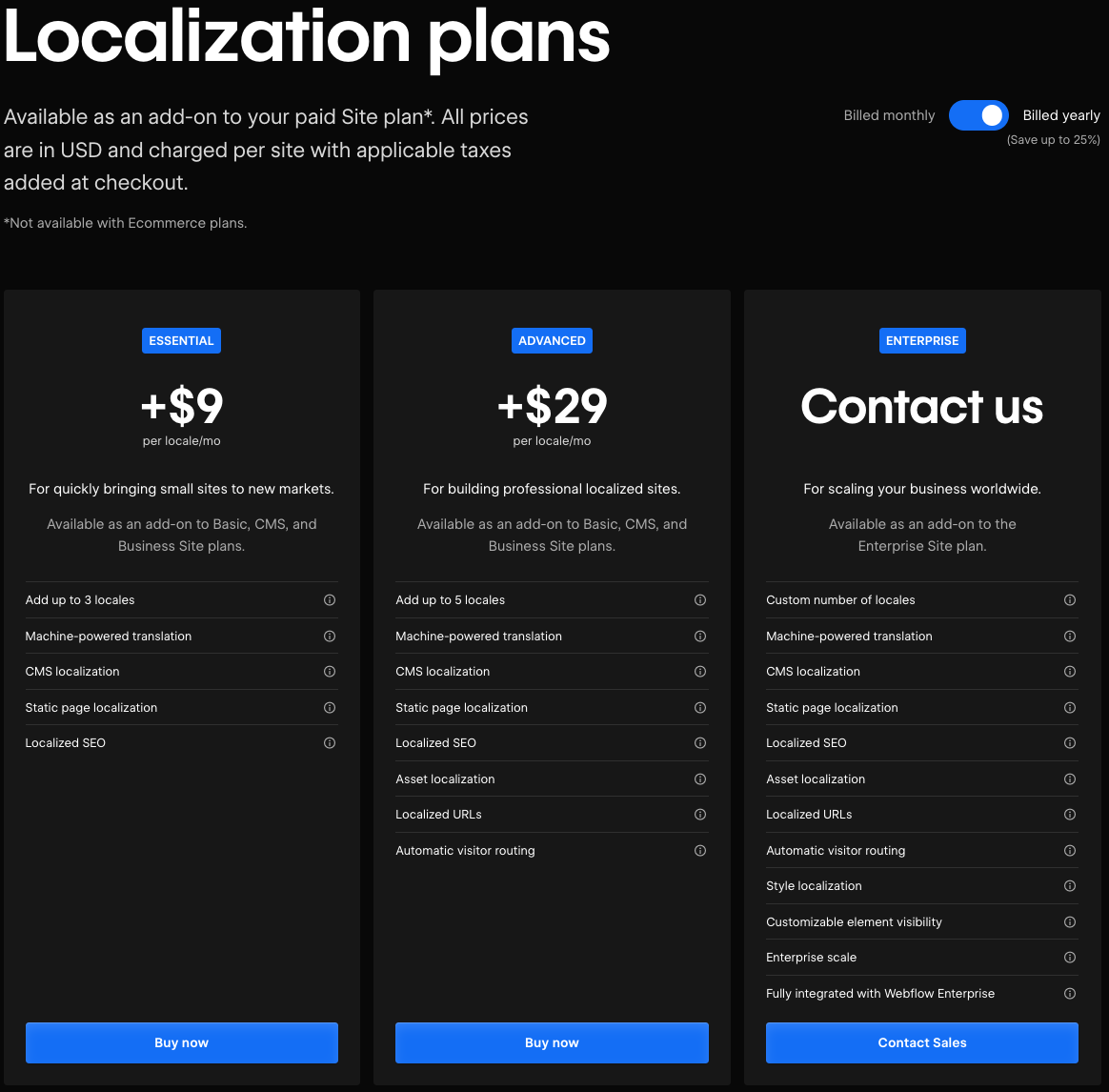
Webflow Localisation costs
As mentioned earlier, webflow has recently (2023) launched the localisation feature, enabling. This unlocks the possibility to build a fully multilingual website in Webflow, without requiring third party plugins or tools.
Webflow's Localisation plans are tailored for businesses aiming to reach global markets. The Essential plan, at $9 per locale per month (billed yearly), is perfect for small sites entering new markets and includes features like CMS and static page localisation. The Advanced plan, at $29 per locale per month, offers additional capabilities such as asset localization and automatic visitor routing, ideal for professional, multi-regional sites. For enterprise-level needs, Webflow provides a customised Enterprise solution, supporting extensive localization features fully integrated with its Enterprise offerings.

How to get started with getting your new Webflow website created by a webdesign agency
If you’re planning to outsource your website's creation with Webflow, there are a few things important to keep in mind. On one hand it’s important to find a Webflow Design and Development Agency that’s capable of envisioning what your end-result looks like and bringing that vision to life. On the best websites result from strong engagement by the client, so show up well prepared and stay actively involved throughout the process. Here’s how to get started with your Webflow project in 4 steps:
- Take a clean sheet of paper and write down everything you’d like to see in your new Webflow Website.
- Next, take a new sheet of paper and draw three columns titled Essential, Nice to Have, and Eliminate, and categorise your list into these columns. Remember, less is often more, so don't hesitate to use the 'Eliminate' column. When in doubt, it’s probably best to get rid of it.
- Look for professionals online that can help you with the realisation of your website in Webflow. Schedule a meeting to discuss your needs and wishes from the list you created in the previous step.
- If their quote and approach align with your vision, you're ready to start the Webflow project!
Webflow website development costs
Webflow offers a lot of resources, such as libraries and templates and the (amazing) Webflow University, to make it easy for business owners to create their own Webflow website with ease. However, many soon realise that the process of creating what they actually envision is more time-consuming than initially expected.
That’s why it’s highly recommended to outsource your website project to a professional. We’re happy to cooperate with you on this journey. This way you and your in-house team can focus on what really matters to your business.
Investment vs. Costs
Before exploring the average costs of having a professional Webflow agency create your website, it's important to make something crystal clear. There’s a distinct difference between costs and investments.
Costs are expenses that yield little or no return, such as parking or speeding tickets—you pay the expense but gain no significant value. Investments, on the other hand, are opportunities that can provide returns. If the anticipated results outweigh the time, money, and effort you put into it, then it's an investment that can guide your business forward. With that being said, let's dive into the costs associated with a Webflow Development project.
The cost per Webflow website project varies between €5.000,- and €80.000,- and is based on the needs, wishes and size of the business in question. At Groove we distinguish 3 groups to determine its scale and requirements: Startups, Scaleups and Corporate Enterprise.
Costs Webflow Website Development For Startups
For any Webflow website project, pricing is tailored to the specific needs and requirements for that specific business. For startups, those needs are usually less complicated and extensive than for scaleups and corporate enterprises.
We understand that startups are operating in an ever changing environment that requires speed of implementation and flexibility. With Webflow, startups are ready to go to market with their website in a matter of weeks. Not months… The average price range for Startup Websites varies between €5.000,- and €20.000,-
Costs Webflow Website Development For Scaleups
If you're evolving from a startup to a scaleup, your website needs to be not only excellent in performance but also extremely adaptable and scalable. As scaleups grow, they require more complex Webflow configurations that can handle sophisticated functions and seamless integrations. Recognising that scaleups operate in fast-paced environments, Webflow enables them to enhance their market presence quickly and efficiently. Typically, the cost for scaleup websites in Webflow ranges from €20.000,- to €50.000,- reflecting the advanced and customised solutions necessary for their expanding operations.
Costs Webflow Website Development For Corporate Enterprise
For enterprise-sized companies, Webflow website projects are highly customised to meet extensive and specific business requirements. These companies operate on a global scale and require robust, secure, and scalable websites that can integrate seamlessly with other corporate systems. Webflow provides the flexibility and advanced functionalities needed for such complex environments. Pricing for enterprise Webflow projects typically starts at €50.000,- and can significantly exceed this based on the scope and customisation involved.
Our 6-step Recipe for getting your Webflow website created
1. Workshop
We kick off every Webflow project with a workshop. During this workshop, we delve into the core of your business and identify all pain points, issues, and challenges. This approach ensures that we start the project with complete information and a thorough understanding of your business goals, product(s), services(es) and target audience.
2. User Journey Architecture
Following the workshop, we develop a detailed user flow that is essential for shaping how users interact with your website. This user flow is then visually represented as a sitemap in Figma, providing a clear guide to the user's journey through your site.
3. Web Design Sprints
During the Design Sprint we take everything we know so far and create a fully interactive prototype in Figma within a week. Not months… We start from scratch on Monday and by Friday, you'll have a complete prototype ready for review.
4. Build Sprints
After the design sprint, a series of consecutive Build Sprints will follow. During these sprints, you guessed it, we build. Whether we keep building on your Figma Design or we dive into Webflow Development, during the entire sprint a dedicated team is working on your project and your project only. Thanks to this work methodology we ensure maximum productivity in short burst of time.
5. Growth Sprint
The main goal of your website is to attract visitors and convert them into customers. Among other paid marketing strategies, SEO stands out as the most effective online tactic a company can implement. To kickstart your site’s organic performance right from the get-go, we make sure it’s fully optimised for SEO before launching, by executing our Growth Sprint.
6. Launch Sprint
During the Launch Sprint, we'll thoroughly go through our extensive checklist to ensure everything functions correctly and we check if we didn’t forget anything. Also, we’ll train you and your team during a Webflow CMS training, which guarantees a smooth transition and handover of the project.
Ready, Set, Go! 🚀
That’s it! You now have all the information you need for a successful Webflow Experience. But remember. Information doesn't do anything for you unless you take action on what you now know. So, are you ready to take action?






.jpeg)



%2520(1).webp)